使いたいとき、すぐ取り出せるようにと、
自分用に書き留めておくやつですが、
始めたばかりでブログ記事数が少ないので、一応記事っぽくアップしときます。
お気に召したら、ソースコードをコピペして使ってみて下さい。
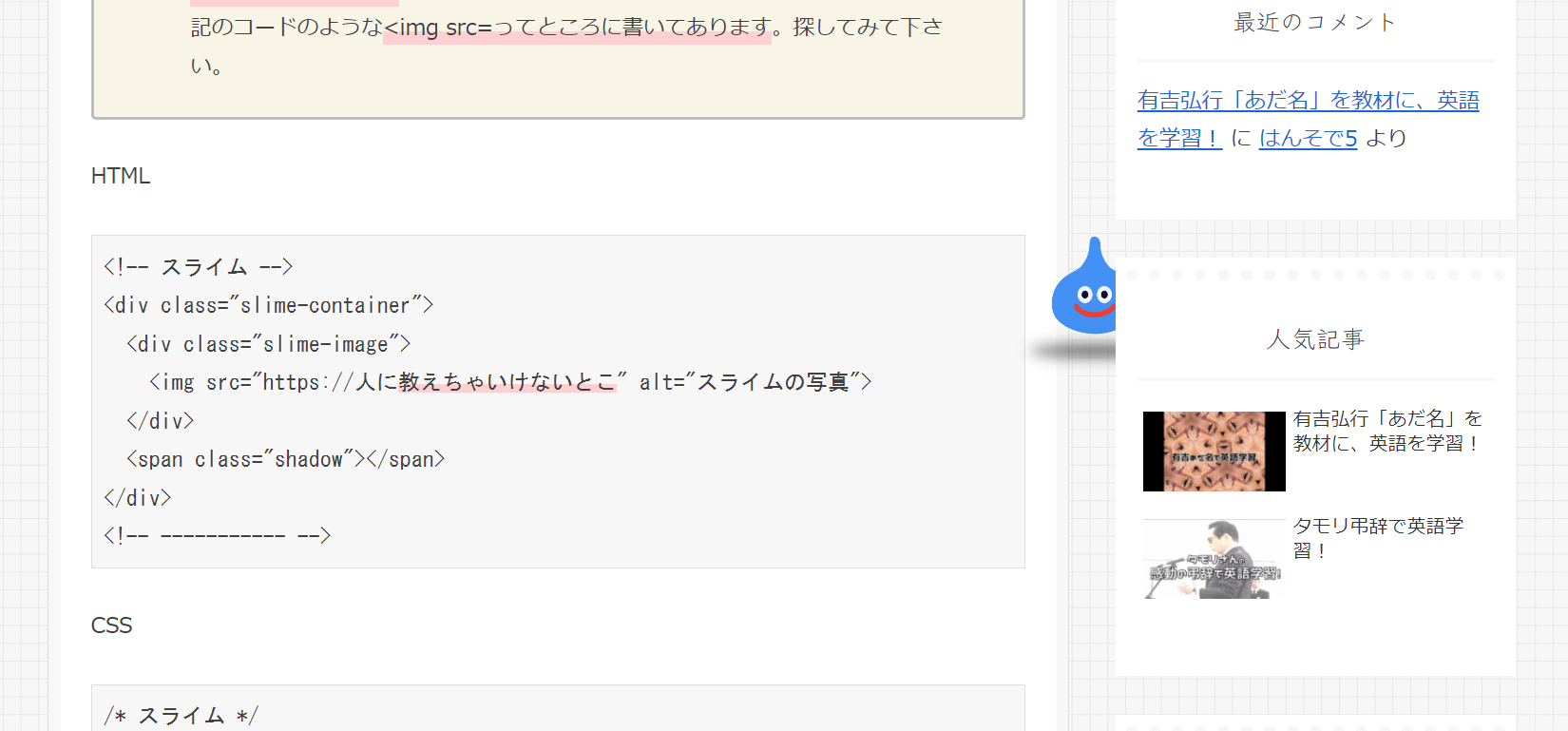
ページのどこかに、スライムが蠢いています。捕まえて下さい。
スライムの画像と、画像のパス(HTMLコード内の、”人に教えちゃいけないとこ”のこと)は各々で設定してください。
一応、パソコン詳しくない人のために(自分もそんなにだけど)、少しだけ説明します。

HTML
<!-- スライム -->
<div class="slime-container">
<div class="slime-image">
<img src="https://人に教えちゃいけないとこ" alt="スライムの写真">
</div>
<span class="shadow"></span>
</div>
<!-- ----------- -->CSS
/* スライム */
.slime-container{
position: absolute;
width: 200px;
height: 200px;
top: 38%;
left: 70%;
cursor: pointer;
transition: all 0.5s 0s ease;
z-index: 2;
}
.slime-image{
width: 100%;
}
.slime-image img{
width: 100%;
animation: bound 2.5s ease-out infinite;
}
@keyframes bound{
0%,100%{
transform: scale(1);
}
30%{
transform: scale(0.8, 1.2);
}
60%{
transform: scale(1);
}
90%{
transform: scale(1.3, 0.8);
}
}
.shadow{
position: absolute;
top: 65%;
left: 23%;
/* margin: auto; */
width: 110px;
height: 8px;
background-color: black;
border-radius: 50%;
filter: blur(6px);
opacity: 0.8;
z-index: 1;
/* animation: shadow-animation 1.5s infinite; */
}
/* スライム------------ */JavaScript
//スライム
const slime = document.querySelector(".slime-container");
slime.addEventListener("mouseover", () => {
slime.style.top = Math.floor(Math.random() * 100) + "%";
slime.style.left = Math.floor(Math.random() * 100) + "%";
});
slime.addEventListener("click", () => {
const CATCH = confirm("捕獲しますか?");
if(CATCH){
alert("だっふんだ!!");
}else{
alert("おぼえてやがれ!");
}
});
//-------------------------------------
今後、改良するとこと
- タブレット用に「スライム逃げる」コードを書いてないので、付け足す。
- 最初にスライムが登場する場所を、ランダムにしてないので、する。
- 1/20くらいの確率で、メタルスライムを出したいので、コードと画像を足す。
にほんブログ村



コメント