どうやら、Cocconなどの一部のテーマでは、
YouTube埋め込み動画のサイズ変更がすんなりとは出来ないらしい!
そうとは知らずに解説ブログなどを漁って、
一般的な方法を試みては「できねー!」と、志半ばで諦めるところでした。
とはいえ、結果として、それほど難しくはないコード追加でサイズ変更ができました。
これは自分自身が「あれ?どうだったっけ?」と再度、迷ったときの為の忘備録ですが、
昨日の僕のような「さまよった迷宮入り人間」がいらっしゃいましたら参考にして下さい。
結論、HTML、追加CSSにコードを足すだけ。
カスタムHTMLに書き足すコード
先頭の<div class=”youtube”>と、末尾の</div>を足して下さい。(class=”youtube”のyoutubeの部分は任意の名前でけっこうです。
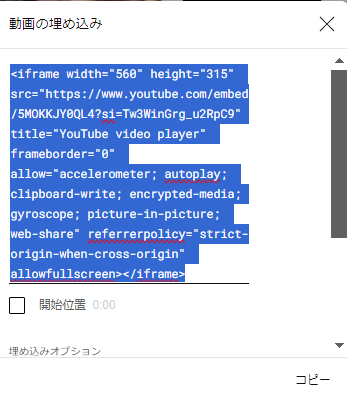
中身のコードは、youtubeページの「共有→動画の埋め込み」、からコピーしてきたやつ。

<div class="youtube"><iframe width="560" height="315" src="https://www.youtube.com/embed/5MOKKJY0QL4?si=a2en5vQSc1NaZp7_" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe></div>追加CSSに書くコード
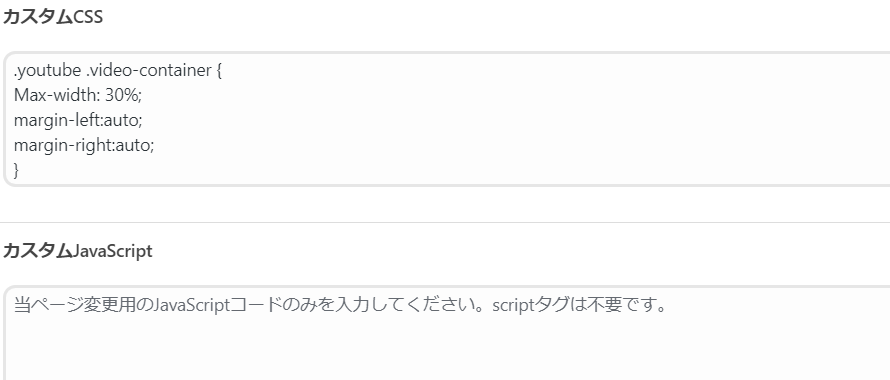
(追加CSSは編集ページ下の↓こういうやつです。)

.youtubeのところは、HTMLで設定した任意の名前を書いて下さい。
サイズの変更は、Max-width: 50%;の%の数字を変更する。
または、width: 500px;など、お好きな大きさ指定に書き換えてもいいです。
.youtube .video-container {
Max-width: 50%;
margin-left:auto;
margin-right:auto;
}Cocconで動画のサイズ変更が出来なかった原因
Cocconには、埋め込み動画に「.video-container」というclassが設定されるようで、
そいつを操作する必要があったんですね。
もし、もっと楽なやり方を知っていたら、
情報ください。
かしこ
にほんブログ村



コメント